Wufoo Video Design Form Template

How to use advanced features you may not know about
Think you know Wufoo? Let us introduce you to a few advanced features you might not already know about. These features let you customize your Wufoo forms in really unique ways, like by adding images, files, videos, conditional questions, custom field placements…you name it.
Here's what you can do with these features:
Drop images, files, and videos into your section breaks
You might already use section breaks to add extra text like headings and instructions to your forms. Did you know you can use this form field to add images, files, and videos too?
This feature is useful because it lets you do things like add images of your products to your market research form , embed a promotional video in your lead gen form , or let respondents download an event agenda when they fill out your event registration form .
You'll need to use some simple HTML to add images, files, and videos to section breaks. Don't worry, HTML is actually really easy.
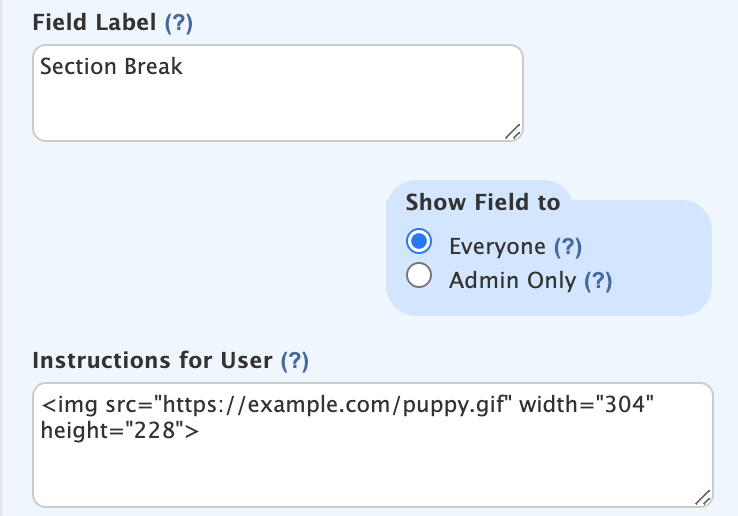
To add an image , just copy and paste this code into your section break:
<img src="https://example.com/puppy.gif" width="304″ height="228″>

Then, replace https://example.com/puppy.gif with your image URL and change width and height to fit your image. We suggest uploading your image to File Manager and grabbing the image URL from there. To find your image URL in File Manager, navigate to More > Get Link .
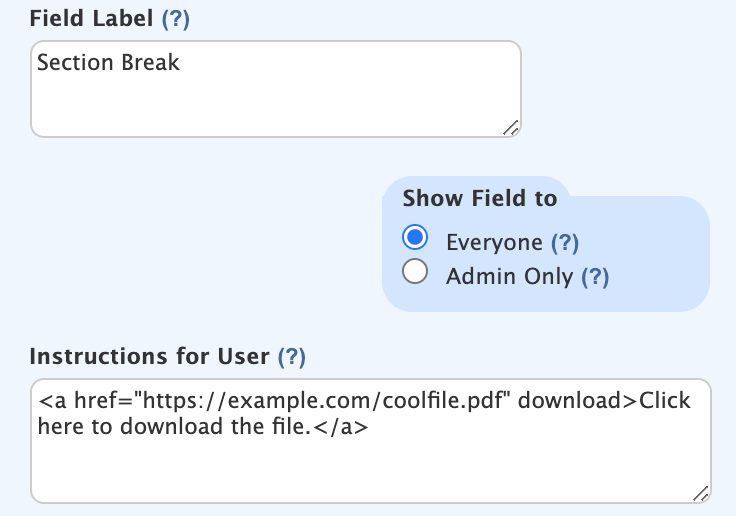
To add a file , you'll use kind of the same technique. First, grab the file URL from File Manager or from another file storage platform like Dropbox or Google Drive and drop it into this code:
<a href="https://example.com/coolfile.pdf" download>Click here to download the file.</a>

Then customize the text, "Click here to download the file." to say whatever you want it to say.
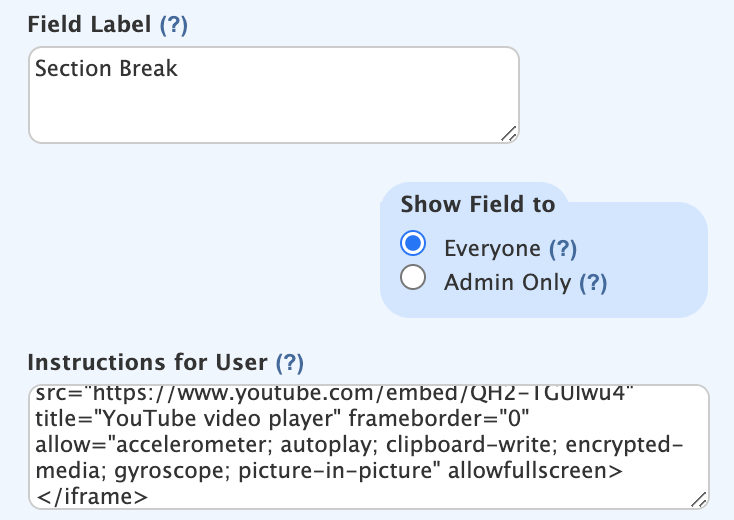
To add a video to your section break, copy the embed code from a website like YouTube or Vimeo. You'll find the embed code in your video's Share options. It'll look something like this:
<iframe width="560″ height="315″ src="https://www.youtube.com/embed/QH2-TGUlwu4″ title="YouTube video player" frameborder="0″ allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Then, just drop the embed code into your section break:

Extra tip: you can also embed maps in your forms by following the same approach. For example, you can copy and paste the embed code from Google Maps to add a map to your form.
Personalize questions with the Rule Builder
Follow-up questions are so important since they show you've been listening to your respondent and taking their answers into consideration. So how can you incorporate them into your forms?
The Rule Builder lets you personalize the questions you ask in your forms based on a respondent's previous answers. It lets you show or hide form fields, skip irrelevant pages, and automatically follow up with people in a way that makes sense based on their responses.
To access the Rule Builder, navigate to Form Manager > Rules . Rule Builder lets you personalize your form using Field Rules , Page Rules , and/or Form Rules .
Field Rules let you show or hide form fields based on a respondent's answers to a previous question. For example, if a respondent makes a travel reservation for a party of 5 people, the form could show 5 name fields. If it's a solo reservation, the form could just show 1 name field.
Page Rules let you show or hide an entire page based on a respondent's previous answer. Say a respondent makes a sales order , but wants to pay cash on delivery. The form could hide the payment page from these respondents, but show it to those who want to pay with a credit card.
Form Rules let you add a custom message or page redirect based on a respondent's answers. Say a respondent ticks a box in a customer support form indicating they're experiencing technical difficulties. The form could trigger a confirmation email that includes technical help articles.
Want to use the Rule Builder? Check out this demo.
Oh and be sure to watch out for these common form logic pitfalls !
Adjust form layout with CSS keywords
You don't need to use the same cookie cutter layout for all your forms. You can make any form look the way you want it to look by using CSS keywords to place form fields wherever you want.
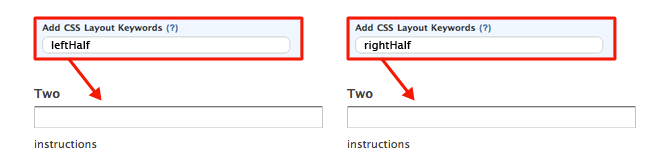
For example, you can use the leftHalf and rightHalf keywords to place form fields side by side in the Form Builder. These keywords can help tighten up your form and make it look neater.
Use the keywords leftHalf and rightHalf to align two fields side by side. Be sure to add the leftHalf keyword to the first field and the rightHalf keyword to the second field, like this:

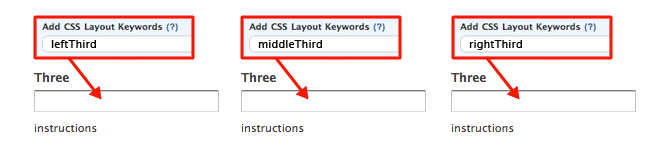
If you want to add more than two fields to the same line, you can use keywords like leftThird , middleThird , and rightThird . These additional keywords make it possible to align lots of form fields side by side. You can use them like this:

Customize your form buttons
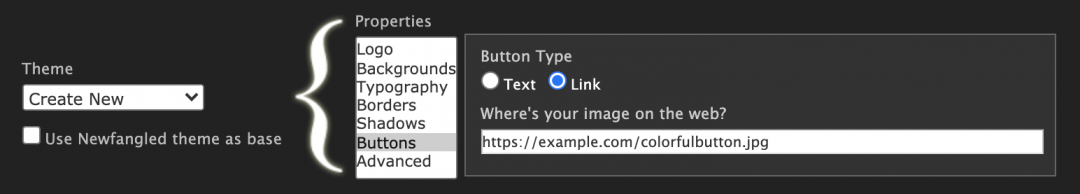
Spice up your forms with unique submit, next, or previous buttons . To customize your form buttons, find an image of a button you like online or create a new one with a design tool like https://dabuttonfactory.com/ . To add it to your forms, navigate to Themes > Create New > Buttons . Choose Link from the dropdown menu and enter your button image URL below.

Wufoo Video Design Form Template
Source: https://www.wufoo.com/blog/how-to-use-advanced-features-you-may-not-know-about/
Posted by: tsenggasselve.blogspot.com

0 Response to "Wufoo Video Design Form Template"
Post a Comment